43 chart js multiple x axis labels
[Solved]-Using Chart.js - The X axis labels are not all showing-Chart.js X and Y axis labels not displaying on line chart (Chart.js) Time chart labels with some X axis labels using Chart js v3; Bar chart from Chart.js not showing the second dataset; How can I remove the white border from Chart.js pie chart when all legends are hidden? Double X-Axis Label · Issue #3664 · chartjs/Chart.js · GitHub If you search through the issues here someone was able to achieve this back in May / June (I think) using two axes 👎 9 treebson, stephecofit, lexxito, tasawar-hussain, atoosi, Evanht, gondo, JaimeGalazR, and vietanhbui reacted with thumbs down emoji All reactions
C3.js | D3-based reusable chart library If this option is set, the range of the x axis will increase/decrease by the values. If no padding is needed for the x axis, set the values to 0. This option is ignored when the axis type is category. Default: {} Format:

Chart js multiple x axis labels
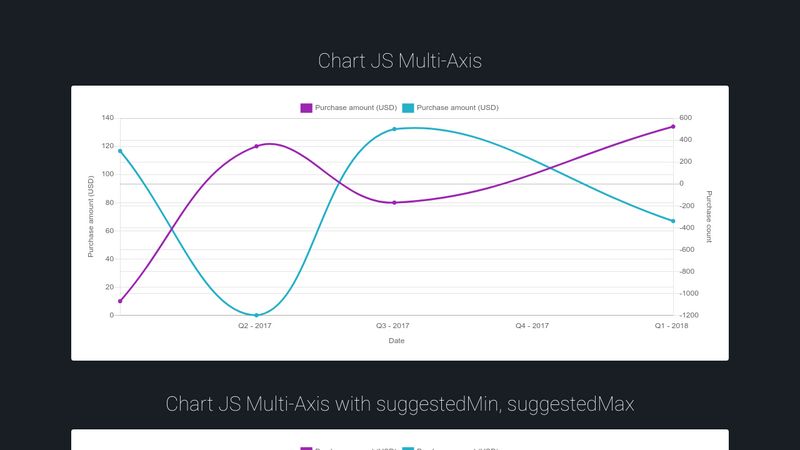
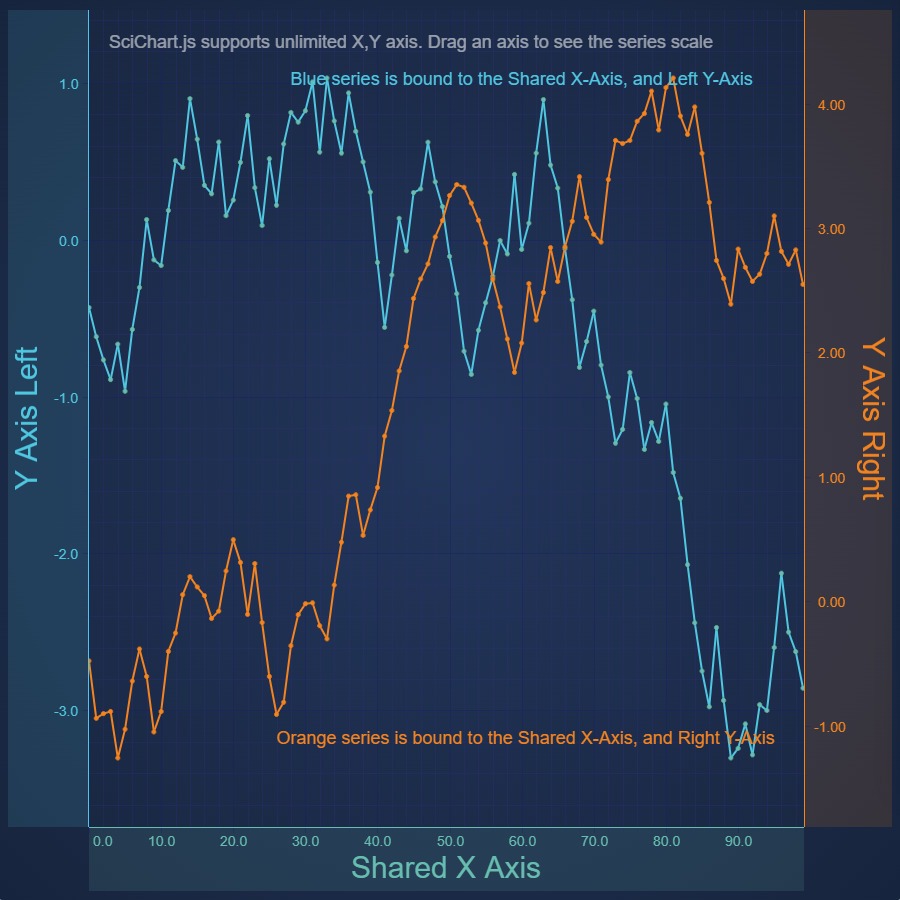
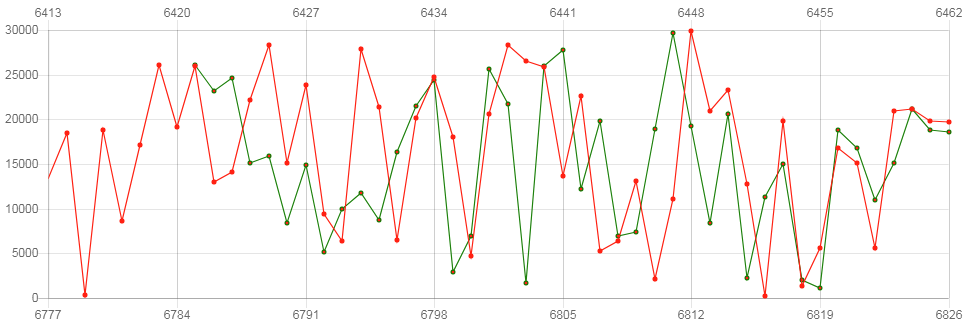
Multiple X Axes | JavaScript Chart Examples Demonstrates a line chart with four series and multiple top / bottom X-Axis and left / right Y-Axis. SciChart supports multiple top or bottom X-Axes and multiple left and right Y-Axes. simple way how to register a line series on each axis. Tips! Try dragging an axis or the chart to zoom and pan around. Double clicking the chart resets the zoom! Multi Axis Line Chart | Chart.js config setup actions ... Showing Date-Time values on a Chart Axis | CanvasJS ... I do not see any custom labels and in addition the x-axis labels are not aligned with the data points. The first label is so far left, that one can see only the end… and the third data point has no label at all. Whenever I have the x-axis as datetime (using seconds or js dates), the x-axis labels are out of my control. Regards, Christian
Chart js multiple x axis labels. Line Chart | Charts | Google Developers May 03, 2021 · To specify a chart with multiple vertical axes, first define a new axis using series.targetAxisIndex, then configure the axis using vAxes. The following example assigns series 2 to the right axis and specifies a custom title and text style for it: Make the X-Axis labels in chart.js increment by a certain scale It's a combination of the two solutions below but tied into the core of CHart.js so no need to specify custom scale and charts. Both line and bar charts have a new option called. labelsFilter:function (label, index) {return false;) by default this will just return false so all labels on the x-axis will display but if a filter is passed as an ... Labeling Axes | Chart.js To do this, you need to label the axis. Scale Title Configuration Namespace: options.scales [scaleId].title, it defines options for the scale title. Note that this only applies to cartesian axes. Creating Custom Tick Formats It is also common to want to change the tick marks to include information about the data type. Tutorial on Labels & Index Labels in Chart | CanvasJS JavaScript Charts Range Charts have two indexLabels - one for each y value. This requires the use of a special keyword #index to show index label on either sides of the column/bar/area. Important keywords to keep in mind are - {x}, {y}, {name}, {label}. Below are properties which can be used to customize indexLabel. "red","#1E90FF"..
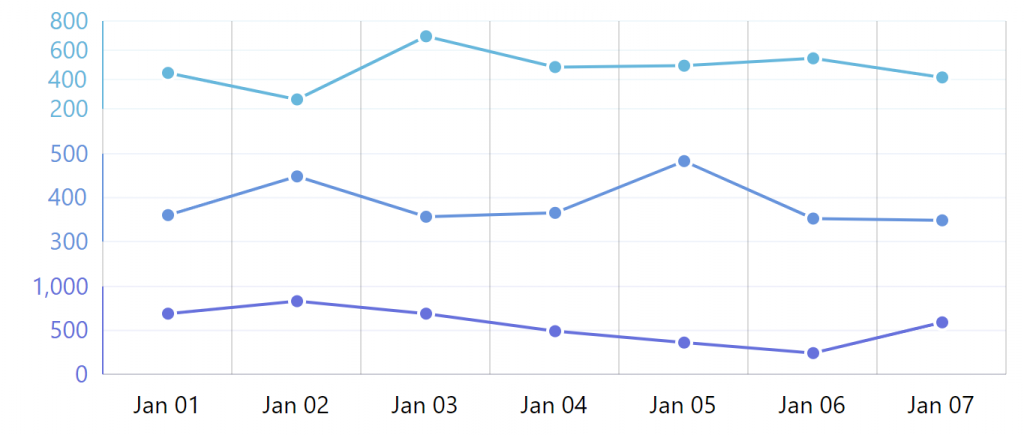
How to create two x-axes label using chart.js - Stack Overflow There is a way to create two label for y-axes. But how do you make a multiple x-axes label in chart.js? eg: example as in this picture: How to group (two-level) axis labels create two x-axes label using chart.js - Javascript Chart.js - java2s.com create two x-axes label using chart.js - Javascript Chart.js. Javascript examples for Chart.js:Chart Label. HOME; Javascript; Chart.js; Chart Label; Description create two x-axes label using chart.js Demo Code. ResultView the demo in separate window Chart js with Angular 12,11 ng2-charts Tutorial with Line ... Sep 25, 2022 · labels (Label[]) – x-axis labels. It’s necessary for charts: line, bar and radar. And just labels (on hover) for charts: polarArea, pie, and a doughnut. A label is either a single string, or it may be a string[] representing a multi-line label where each array element is on a new line. In Chart.js set chart title, name of x axis and y axis ... May 12, 2017 · In chart JS 3.5.x, it seems to me the title of axes shall be set as follows (example for x axis, title = 'seconds'): ... MPAndroid chart hide labels from X axis and ...
Axes | Chart.js 03.08.2022 · Scales in Chart.js >v2.0 are significantly more powerful, but also different than those of v1.0. Multiple X & Y axes are supported. A built-in label auto-skip feature detects would-be overlapping ticks and labels and removes every nth label to keep things displaying normally. Scale titles are supported. JavaScript Chart Multiple Axes | JSCharting Tutorials To use multiple y axes, define the options as an array of objects, one for each y axis. JSC.Chart("chartDivId", { yAxis: [ { /*Y Axis 1 options*/ }, { /*Y Axis 2 options*/ } ] }) When multiple axes are defined, there is always a main axis and additional axes. All series bind to the main axis by default. To bind a series to a specific axis ... Cartesian Axes | Chart.js Aug 03, 2022 · Flips tick labels around axis, displaying the labels inside the chart instead of outside. Note: Only applicable to vertical scales. padding: number: 0: Padding between the tick label and the axis. When set on a vertical axis, this applies in the horizontal (X) direction. When set on a horizontal axis, this applies in the vertical (Y) direction ... [Solved]-ChartJS multiple X axis and extra labels in y axis-Chart.js Coding example for the question ChartJS multiple X axis and extra labels in y axis-Chart.js. ... [Solved]-ChartJS multiple X axis and extra labels in y axis-Chart.js. Search. score:3 . Accepted answer. For the X axis on top you can just add another X axis and set position to top, for the labels between the Y axis best is to write a custom ...
JavaScript Line Charts with Multiple Axes | CanvasJS Given example shows Line Chart which uses multiple Y-axis to represent different scales. It also contains source code that you can edit in-browser or save to run it locally. Try Editing The Code x 127 1 2 3 4
Multiple X axis labels google charts - Javascript I created a chart in my Google Spreadsheets. For the sake of example let's say that horizontal labels are months of the year, for example 01.2016 , 02.2016 , 03.2016 etc. and vertical labels are amount of money that I earned and spent.. But as you can see on this screenshot, the chart will not show me labels with every month, only 01.2016 , 03.2016 etc.
javascript - Chart.js: Bar Chart Click Events - Stack Overflow In my example in my question, _index would point to One in chart_config.data.labels. My handleClick function now looks like this: function handleClick(evt) { var activeElement = chart.getElementAtEvent(evt); ..where chart is the reference of the chart created by chart.js when doing: chart = new Chart(canv, chart_config);
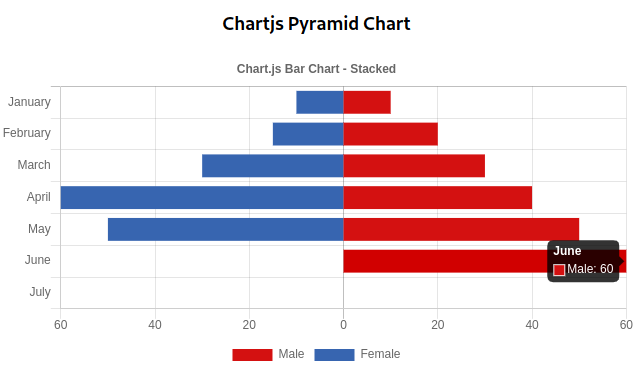
Bar Chart | Chart.js 03.08.2022 · The configuration options for the horizontal bar chart are the same as for the bar chart. However, any options specified on the x-axis in a bar chart, are applied to the y-axis in a horizontal bar chart. # Internal data format {x, y, _custom} where _custom is an optional object defining stacked bar properties: {start, end, barStart, barEnd, min ...
Showing Date-Time values on a Chart Axis | CanvasJS ... I do not see any custom labels and in addition the x-axis labels are not aligned with the data points. The first label is so far left, that one can see only the end… and the third data point has no label at all. Whenever I have the x-axis as datetime (using seconds or js dates), the x-axis labels are out of my control. Regards, Christian
Multi Axis Line Chart | Chart.js config setup actions ...
Multiple X Axes | JavaScript Chart Examples Demonstrates a line chart with four series and multiple top / bottom X-Axis and left / right Y-Axis. SciChart supports multiple top or bottom X-Axes and multiple left and right Y-Axes. simple way how to register a line series on each axis. Tips! Try dragging an axis or the chart to zoom and pan around. Double clicking the chart resets the zoom!








































Post a Comment for "43 chart js multiple x axis labels"