43 contact form 7 labels inside fields
How To Create Pop-up Contact Form Using JavaScript | FormGet This post will help you to learn how to create pop-up contact form using JavaScript. Similar to sliding contact forms, these contact form will be available on every page of your site. How To Create Pop-up Contact Form Using JavaScript. Updated on July 1, 2020. by Neeraj Agarwal. Pop up contact forms are the smart way to present contact forms on your site. Similar to sliding … CSS to align labels and text input fields - Stack Overflow This is slightly more efficient if you just want to align every label in the form. You just need to ensure you specify a width longer than your longest entry. You only asked about the labels but given your inputs are all numbers you probably will want input as well as label there and to get rid of the ul marker dots. i.e.
Joomla! Extensions Directory - Contact forms Contact Form Maker is a great tool for getting in touch with your clients. The extension is easy to use with its user-friendly back end functionality. It includes a number of different fields most commonly used for the Contact forms, e.g. Name, Email, Address, Drop down lists and etc. The fields can be adjusted and rearranged within a few ...

Contact form 7 labels inside fields
The Divi Contact Form Module | Elegant Themes Documentation New modules can only be added inside of Rows. If you are starting a new page, don’t forget to add a row to your page first. We have some great tutorials about how to use Divi’s row and section elements. Locate the contact form module within the list of modules and click it to add it to your page. The module list is searchable, which means you can also type the word “contact form” … Contact Form by WPForms – Drag & Drop Form Builder for WordPress Description WordPress Contact Form Builder Plugin. We believe that you shouldn’t have to hire a developer to create a WordPress contact form. That’s why we built WPForms, a drag & drop WordPress form builder that’s EASY and POWERFUL.. WPForms allows you to create beautiful contact forms, feedback form, subscription forms, payment forms, and other types of forms … How to Configure Contact Form 7 for Your WordPress Site - Kinsta® 30.03.2022 · Add the Contact Form 7 shortcode to a post or page. If you’re using the WordPress Classic Editor, you can paste the shortcode anywhere in the content editor. Use Contact Form 7 with the WordPress Classic Editor. You should now be able to see the contact form on the page where you added the Contact Form 7 shortcode. Here’s what our contact ...
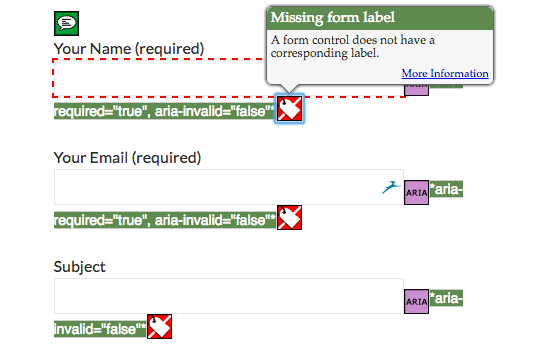
Contact form 7 labels inside fields. Formidable Forms – Contact Form, Survey, Quiz, Calculator & Custom Form ... Next, edit or create a WordPress contact page. Click the “Formidable” button to open the shortcode generator. Choose your new Stripe form, quiz, or web form and insert it into the WordPress page. Save the page for a beautiful WP contact form, ready to collect and store your leads. The contact form template will get you up and running fast. Placeholders in Form Fields Are Harmful - Nielsen Norman Group May 11, 2014 · Labels outside the form fields make the essential information visible at all times, while placeholder text inside form fields is reserved for supplementary information. However, even when using labels, placing important hints or instructions within a form field can still cause the 7 issues mentioned above , albeit with less severity. Form Instructions | Web Accessibility Initiative (WAI) | W3C In addition to overall instructions, it is also important to provide relevant instructions within the labels of the form controls. For example, to indicate required input fields and data formats in the text of the labels. Providing instructions within labels. For simple use cases, providing instructions within labels may be sufficient. This ... How to generate unique IDs for form labels in React? 03.04.2015 · The id should be placed inside of componentWillMount (update for 2018) constructor, not render. Putting it in render will re-generate new ids unnecessarily. If you're using underscore or lodash, there is a uniqueId function, so your …
How to Configure Contact Form 7 for Your WordPress Site - Kinsta® 30.03.2022 · Add the Contact Form 7 shortcode to a post or page. If you’re using the WordPress Classic Editor, you can paste the shortcode anywhere in the content editor. Use Contact Form 7 with the WordPress Classic Editor. You should now be able to see the contact form on the page where you added the Contact Form 7 shortcode. Here’s what our contact ... Contact Form by WPForms – Drag & Drop Form Builder for WordPress Description WordPress Contact Form Builder Plugin. We believe that you shouldn’t have to hire a developer to create a WordPress contact form. That’s why we built WPForms, a drag & drop WordPress form builder that’s EASY and POWERFUL.. WPForms allows you to create beautiful contact forms, feedback form, subscription forms, payment forms, and other types of forms … The Divi Contact Form Module | Elegant Themes Documentation New modules can only be added inside of Rows. If you are starting a new page, don’t forget to add a row to your page first. We have some great tutorials about how to use Divi’s row and section elements. Locate the contact form module within the list of modules and click it to add it to your page. The module list is searchable, which means you can also type the word “contact form” …






![Learn SEO: The Ultimate Guide For SEO Beginners [2020] – Sybemo](https://mangools.com/blog/wp-content/uploads/2019/07/not-secure-chrome.jpg)
![[R-bloggers] Using R: from plyr to purrr, part 0 out of however many (and 7 more aRticles)](https://blog.ephorie.de/wp-content/uploads/2019/10/divorce-1200x857.png)





![[R-bloggers] Using R: from plyr to purrr, part 0 out of however many (and 7 more aRticles)](https://blog.ephorie.de/wp-content/uploads/2019/10/valentines-day-3343178_1280-e1572103185412-768x813.jpg)

Post a Comment for "43 contact form 7 labels inside fields"