38 d3 bar chart labels
D3 Bar Chart Labels With Stacked [98LVRD] About D3 Bar Chart Stacked With Labels . Bar Chart D3 Js Data Visualization Table Png Download 960 500. Drawing the bars. Steps: Almost the same chart that the previous basic circular barplot. While you can build this type of chart within Power BI Desktop this video is more of an example showing how you can build a similar custom visual chart. d3.js ~ A Bar Chart, Part 1 - GitHub Pages This guide will examine how to create a simple bar chart using D3, first with basic HTML, and then a more advanced example with SVG. HTML To get started with HTML, you'll first need a container for the chart: 1 var chart = d3.select("body") 2 .append("div") 3 .attr("class", "chart");
Graphs have two axes: the horizontal - tuj.implanty-michno.pl Graphs have two axes: the horizontal axis or the x-axis and the vertical axis or the y-axis.D3 provides functions to draw axes. An axis is made of lines, ticks and labels.An axis uses scale, so each axis will need to be given a scale to work with.D3.Step 4 − Add scales to the y-axis − Use the following code to add scales to the y-axis. var y_axis = d3.axisLeft() .scale(yscale); Here, we ...

D3 bar chart labels
D3.js Tips and Tricks: Making a bar chart in d3.js d3.js Bar Charts A bar chart is a visual representation using either horizontal or vertical bars to show comparisons between discrete categories. There are a number of variations of bar charts including stacked, grouped, horizontal and vertical. Simple Bar Chart with D3 and React | No Time Dad The last thing I need to do is add the text labels. The text is interesting to me because I can't place it inside the rect element like I'd do with other html elements. It's instead a sibling to the rect element and positional values are modified to place it inside the bar. In this bar chart, each text element is positioned at the end of the bar, which means the y attribute value in the ... Barplot | the D3 Graph Gallery Welcome to the barplot section of the d3 graph gallery. A barplot is used to display the relationship between a numerical and a categorical variable. ... Makes sense if you have long labels: it makes them more readable. Order groups. Makes the plot more insightful: readers can spot what the ranking is directly. ...
D3 bar chart labels. Sep 25, 2018 - nsu.dlaprawdziwychsmakoszy.pl Enter the title, horizontal axis and vertical axis labels of the graph. Enter data label names or values or range. Set number of data series. ... Now let's update our bar-graph code and HTML to used D3.js. The HTML an easy update, so lets deal with that first. Update your bar-graph.component.html to the below. Making a bar chart — Scott Murray — alignedleft It may be hard to imagine, but we can definitely improve on this simple bar chart made of div s. The New Chart First things first, we need to decide on the size of the new SVG: //Width and height var w = 500; var h = 100; (Of course, you could name w and h something else, like svgWidth and svgHeight. Use whatever is most clear to you. Plotting a bar chart with D3 in React - Vijay Thirugnanam Bar chart is one of the common chart types widely used in data visualisation. Most of you know about D3 and how D3 is an integral part of your toolset in data visualisation. However, D3 is not for everybody. It provides a low level API to create a SVG. Yes, all charts made in D3 are SVG elements. Animated Bar Chart with D3 - TutorialsTeacher So, we revert the bar class to the original 'bar' class and also restore the original width and height of the selected bar. We have also restored the y value to the original value. d3.selectAll ('.val').remove () removes the text value we had added during the bar selection. Result: Animation with Bar Chart Previous Next
D3 Adding Axes to Bar Chart | Tom Ordonez The bar chart should look like this: Updated Code Adding ticks on the Axes Use .ticks (). However, D3 will override this if it wants to divide the input domain evenly. Use .tickValues ( [an array of values]) to set them manually. Use .tickFormat to format the axis labels. var xAxis = d3.axisBottom (xScale) .ticks (someParameterHere); d3.js - Add labels to bar chart D3 - Stack Overflow You can add labels to the bars using the snippet below - svg.selectAll (".text") .data (data) .enter () .append ("text") .attr ("class","label") .attr ("x", (function (d) { return x (d.date); } )) .attr ("y", function (d) { return y (d.value) - 20; }) .attr ("dy", ".75em") .text (function (d) { return d.value; }); Your problem was here. Bar Charts in D3.JS : a step-by-step guide - Daydreaming Numbers The first step to create a bar chart is to define the area in which the chart will be drawn. We do this by specifying the height and width parameters for the SVG container. Remember the graphics we will create are all SVG. This is done using these 2 lines of code: var w = 600; var h = 250; D3 Bar Chart Title and Labels | Tom Ordonez D3 Scales in a Bar Chart Add a label for the x Axis A label can be added to the x Axis by appending a text and using the transform and translate to position the text. The function translate uses a string concatenation to get to translate (w/2, h-10) which is calculated to translate (500/2, 300-10) or translate (250, 290).
How to Show Data on Mouseover in d3.js | Tutorial by Chartio To remedy this, we'll add a title tag to each slice with a few simple lines of code: .append("svg:title") .text(function(d) { return d.value; }) This code is appending (adding a child) title tag onto whatever we append it to, then also modifying that title tag's text value to be equal to the value of our data (represented by the variable d ... D3 Grouped Bar Chart - bl.ocks.org Join Observable to explore and create live, interactive data visualizations.. Popular / About. Raymond DiLorenzo's Block d3ef804fca7ed0ddaf67a0fb74f76682 Dynamic Vertical Bar Chart With D3 With Labels Using JSON Data Let's move ahead with step 1. Step 1 - Creating an HTML file with default Bootstrap start layout and import D3 V6 from CDN However, we dont need bootstrap while drawing a chart. We are solely going to use D3 library in order to manipulate DOM and create the SVG, but i am kind of lazy creating layouts to align the div properly in the center. Labels Stacked D3 Bar With Chart [3KI2NV] Search: D3 Stacked Bar Chart With Labels. What is D3 Stacked Bar Chart With Labels. Likes: 616. Shares: 308.
Horizontal bar chart in d3.js - D3 Graph Gallery This post describes how to turn the barplot horizontal with d3.js. This can be handy when you have long labels. Note that you could consider building lollipop plot as well. This example works with d3.js v4 and v6 Barplot section Download code Steps: The Html part of the code just creates a div that will be modified by d3 later on.
A simple example of drawing bar chart with label using d3.js - PixelsTech The data set is actually an key-value map. And the keys will be used as the bottom labels and values will be the actual value labels on top of the bar. The first step is to create the x scale which is a scaleBand as we are creating a bar chart and y scale which is a linear scale as it will reflects the actual linear values of each key.
How to rotate the text labels for the x Axis of a d3.js graph Using multiple axes for a d3.js graph; Adding more than one line to a graph in d3.js; Adding a drop shadow to allow text to stand out on... Filling an area under the graph; Making a dashed line in d3.js; Adding grid lines to a d3.js graph; New Version of D3 Tips and Tricks (ver 0.3.c) Smoothing out the lines in d3.js; Adding a title to your d3 ...
Responsive D3.js bar chart with labels - Chuck Grimmett Today I learned some cool stuff with D3.js! Here is a minimalist responsive bar chart with quantity labels at the top of each bar and text wrapping of the food labels. It is actually responsive, it doesn't merely scale the SVG proportionally, it keeps a fixed height and dynamically changes the width. For simplicity I took the left scale off.
D3.js Bar Chart Tutorial: Build Interactive JavaScript Charts and ... Tips on making javascript bar charts There are some ground rules with bar charts that worth mentioning. Avoid using 3D effects; Order data points intuitively - alphabetically or sorted; Keep distance between the bands; Start y-axis at 0 and not with the lowest value; Use consistent colors; Add axis labels, title, source line. D3.js Grid System

Quick 'n Dirty BI With SharePoint and JavaScript: Combination charts: Stacked bar chart with line
D3 Creating a Bar Chart | Tom Ordonez SVG coordinates in D3 The rectangles of the bar chart are created by adding attributes for (x,y). SVG coordinates are measured left to right and top to bottom. The coordinate (0,0) is the top left corner. The coordinates increase to the right for x and down for y. x located at the bottom left of the rectangle. y at the top left of the rectangle.
Displaying label on a circular barplot in d3.js - D3 Graph Gallery Labels on circular barplot. This post describes how add labels to a circular barplot with d3.js. You can see many other examples in the circular barplot section of the gallery. Learn more about this type of chart in data-to-viz.com. This example works with d3.js v4 and v6. Circular barplot section.
D3 Bar With Stacked Chart Labels D3 helps you bring data to life using HTML, SVG, and CSS Stacked Bar Chart with Legend, Text Labels and Tooltips - LICENSE attr (" width ", width A d3 selection that represents the container (s) where the chart (s) will be rendered One more code chunk is added for text labels One more code chunk is added for text labels.
D3 Horizontal Bar Chart - Edupala D3 Horizontal Bar Chart. In the horizontal bar, when creating rectangle band for each domain input, the x value for all rectangle is zero. As all the rectangle starting at same x that is zero with varying value in the y-axis. When compare rectangle value between horizontal and vertical we can see in code below.
Create Bar Chart using D3 - TutorialsTeacher Bar Chart in D3.js We have created our data-driven visualization! Add Labels to Bar Chart To add labels, we need to append text elements to our SVG. We will need labels for the x-axis and y-axis. We can also add a title to our visualization. For the visualization title, let's add a text element to the SVG:
Barplot | the D3 Graph Gallery Welcome to the barplot section of the d3 graph gallery. A barplot is used to display the relationship between a numerical and a categorical variable. ... Makes sense if you have long labels: it makes them more readable. Order groups. Makes the plot more insightful: readers can spot what the ranking is directly. ...

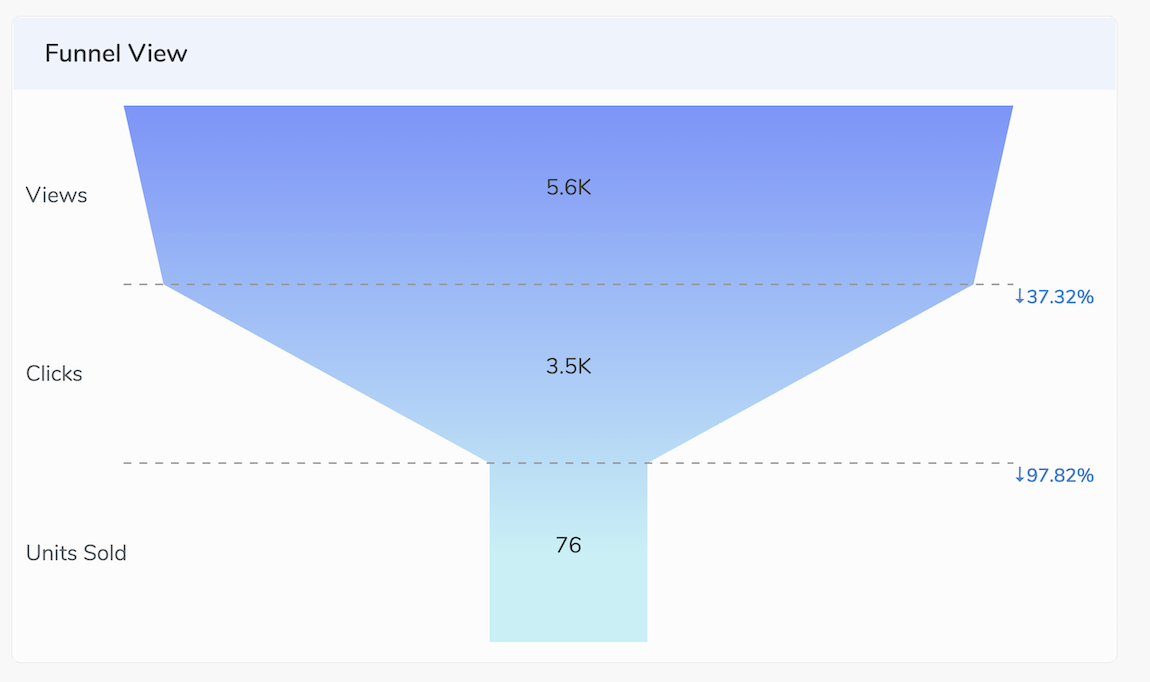
D3 in 5 Minutes, Create Bar Chart & Funnel Chart VisualiZations using D3 scales with example ...
Simple Bar Chart with D3 and React | No Time Dad The last thing I need to do is add the text labels. The text is interesting to me because I can't place it inside the rect element like I'd do with other html elements. It's instead a sibling to the rect element and positional values are modified to place it inside the bar. In this bar chart, each text element is positioned at the end of the bar, which means the y attribute value in the ...
D3.js Tips and Tricks: Making a bar chart in d3.js d3.js Bar Charts A bar chart is a visual representation using either horizontal or vertical bars to show comparisons between discrete categories. There are a number of variations of bar charts including stacked, grouped, horizontal and vertical.











Post a Comment for "38 d3 bar chart labels"